📍 Development and Deployment
Well, when it comes to development most of us think it is all about writing the code. But it is more than that because when someone writes the code of an app after that many factors have to be considered. Like
Can code run on other environments seamlessly?
Is code well modularized (Object Oriented Design and Design Patterns)
Is code running well (I always prefer Unit Testing for it rather than manual testing)
Is code well documented
And some other factors
We'll talk about the first one that is, which Is whether your code can run on other systems. Let's suppose the tester wants to test your application. Then can he/she run the code on their machine in one go without any errors?
This is exactly where the concept of containerization comes into the Picture.
👉 Please refer to this Blog first to know more about Containerization/Docker, DevOps basics and Docker works. It is only a 7-8min read.

😂 Well, It is working on my machine why not on yours?
📍Setup Docker and NodeJS App
🔥 Steps to Setup:-
- Download and Install Docker from here
This is what Docker looks like:-

- Now, I have written a simple NodeJS app (app.js)
const express = require('express');
const app = express();
app.get("/", function(req, res){
res.send("Hello from Docker!!");
})
app.listen(3000, function(){
console.log("Server is listening on 3000")
})
Start the server at port 3000 and see if it is working.
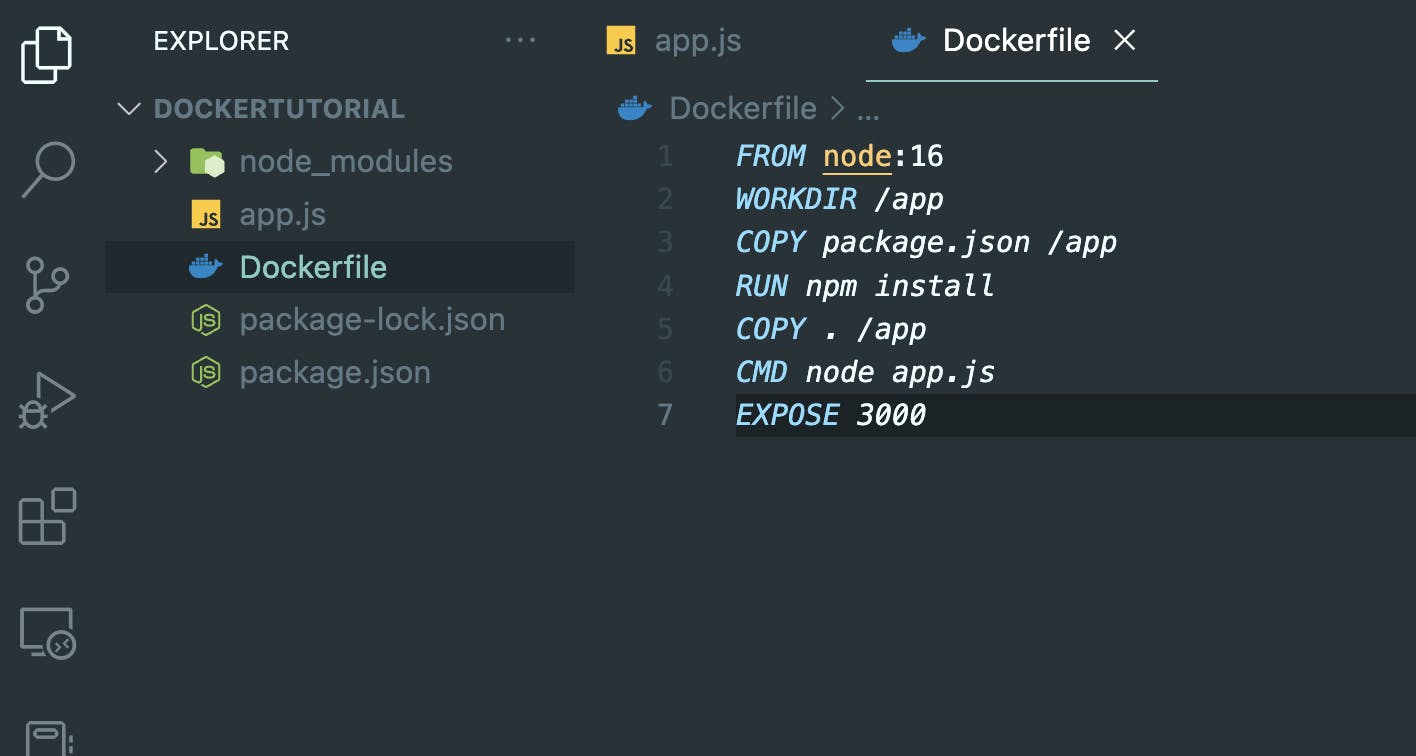
Now, we'll write a DockerFile (Just create the file in the same directory as of app.js without any extension)
📍 Writing Dockerfile and Running inside the Container

👉 Here, we wrote a basic Docker File and provided the instructions:-
From node:16 - It is the image version that you can find here in the instructions
WORKDIR /app - means docker working dir would be a folder app
Other commands are like copying the package JSON file into the app folder created above and then run npm install. After that, we will copy everything else into the app folder and will run the node command to run the server. We also have to expose a port from the docker which is 3000 in our case.
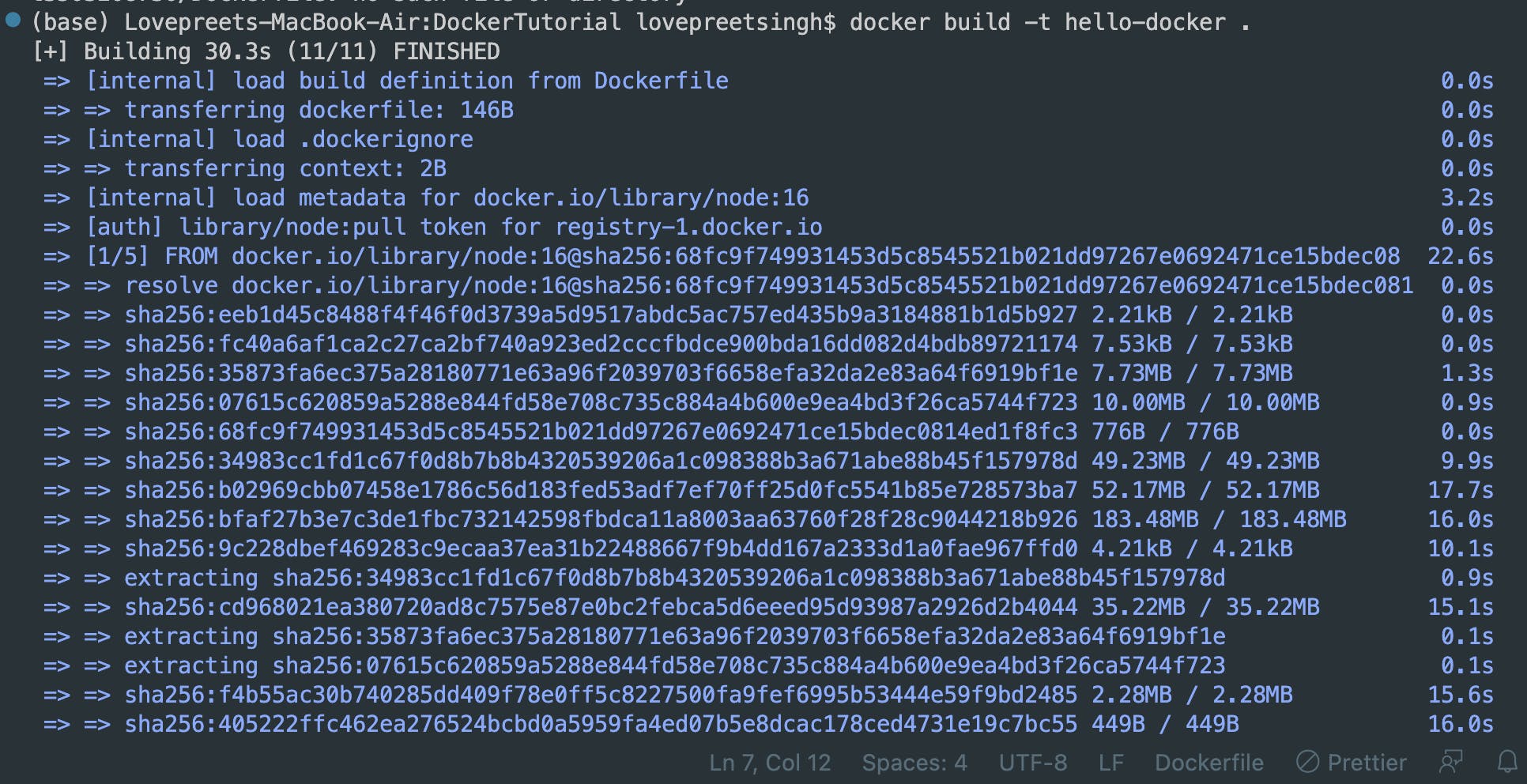
- Run the following command docker build -t hello-docker .

Here, hello-docker is the image name and dot (.) is used in the command which means Dockerfile is in the same directory.
Run docker run -it -p 3000:3000 hello-docker

Here, -it means interactive shell, and 3000:3000 means, the first port is the port exposed by the docker and the second one is which our app is using
Now, you can try localhost:3000 in the browser to see if you can access the server
🙂 I hope you got to learn something valuable. Kindly put your valuable feedback in the comments and drop a like.
🎯 Follow for more such amazing Content