🔥 Low-Level Design: Class-Level Diagrams
A Beginner Friendly approach to understand Class-Level Diagrams
🙂 Well this is the Second blog of our Series on Low-Level Design. Here, we will look into how to draw class-level diagrams. Whenever we design an application, we must draw a class-level diagram before implementation. While designing we do follow SOLID Principles too.
🤜Today we'll see the different components of a class diagram followed by some projects on LLD.
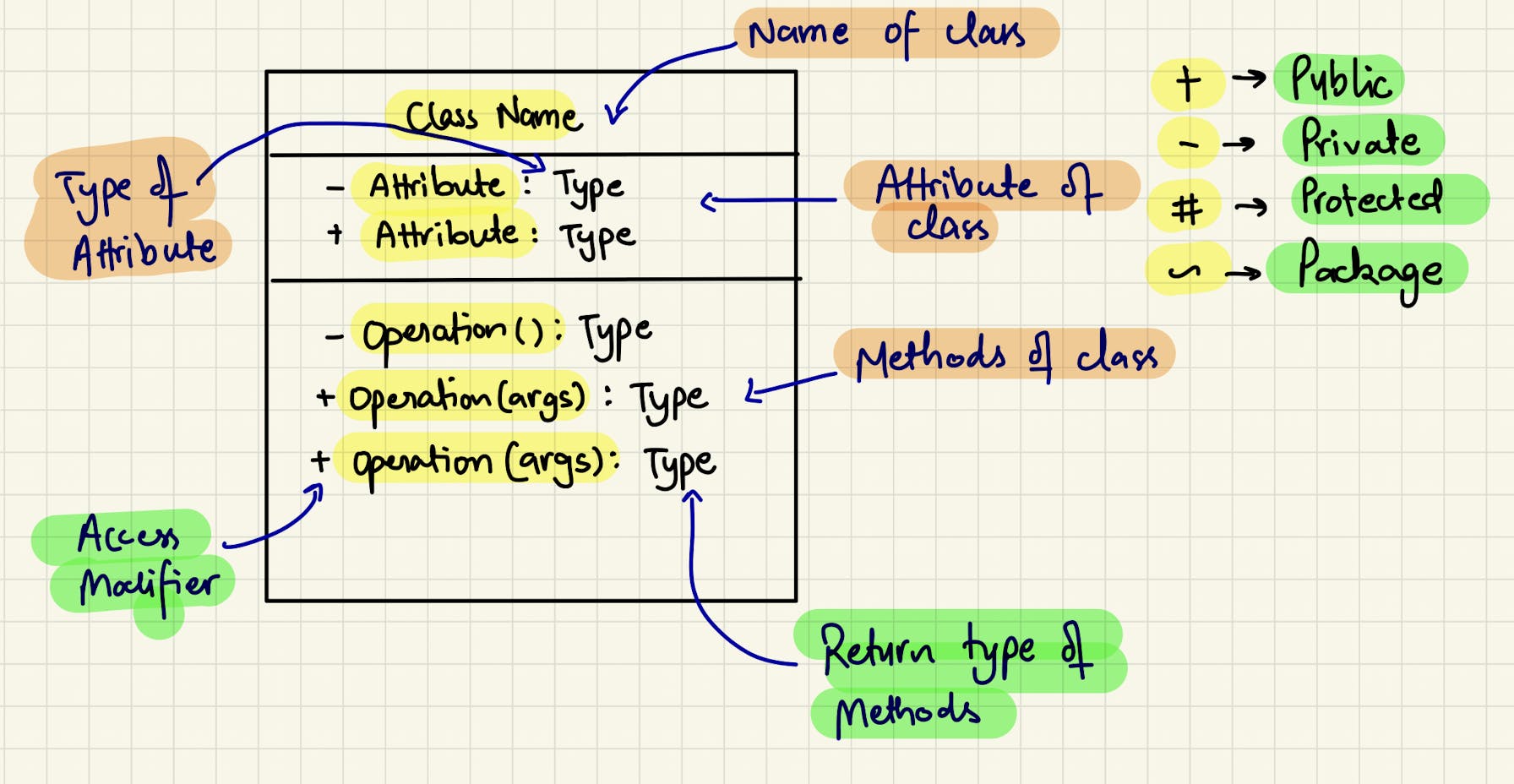
📍 Class-Level diagram Representation

👉 Above diagram represents a class that includes Class Name, Attributes, and Methods with Access Modifiers like public, protected, private, etc.
- Due to this diagram we can directly code the class and can define the methods easily
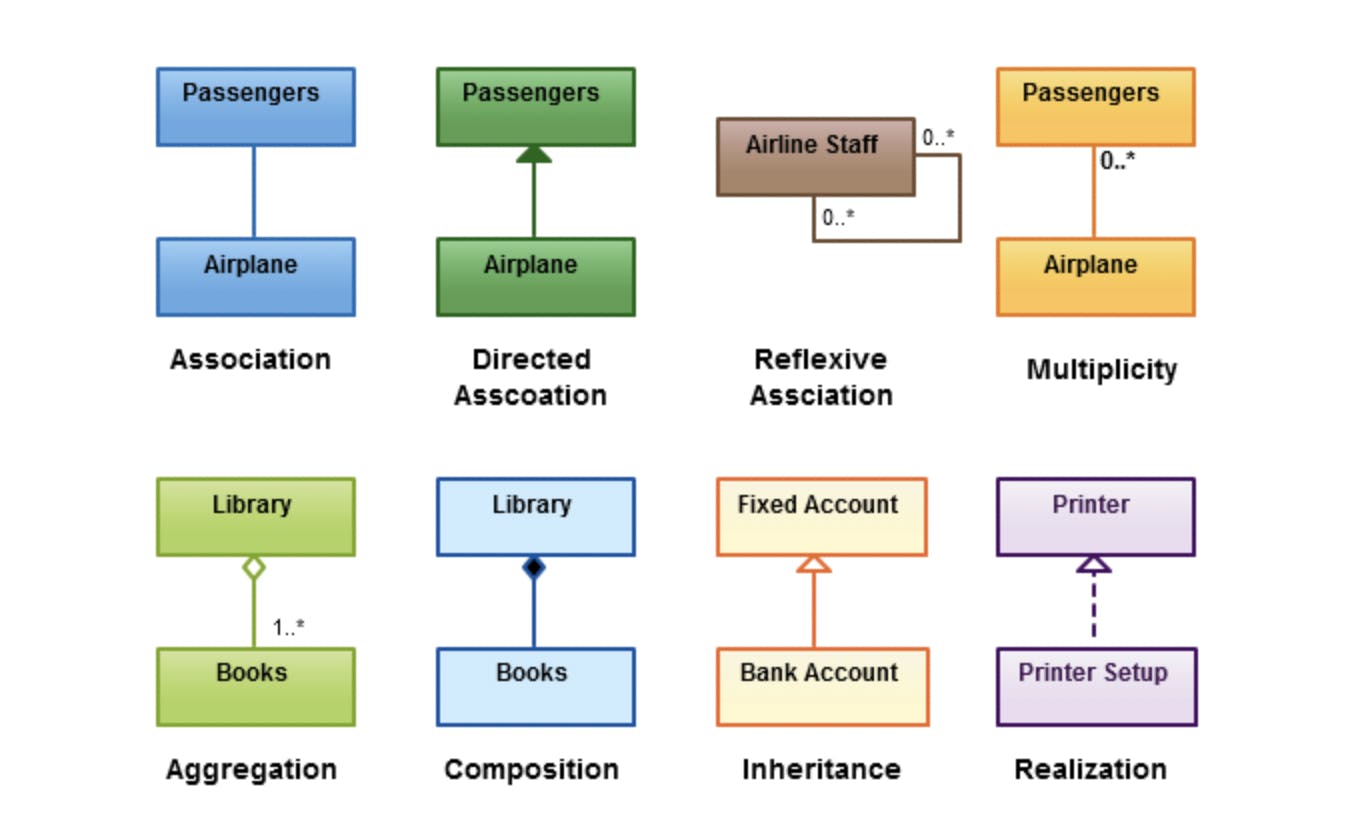
Now, we'll see different links representing the relationship between different classes.

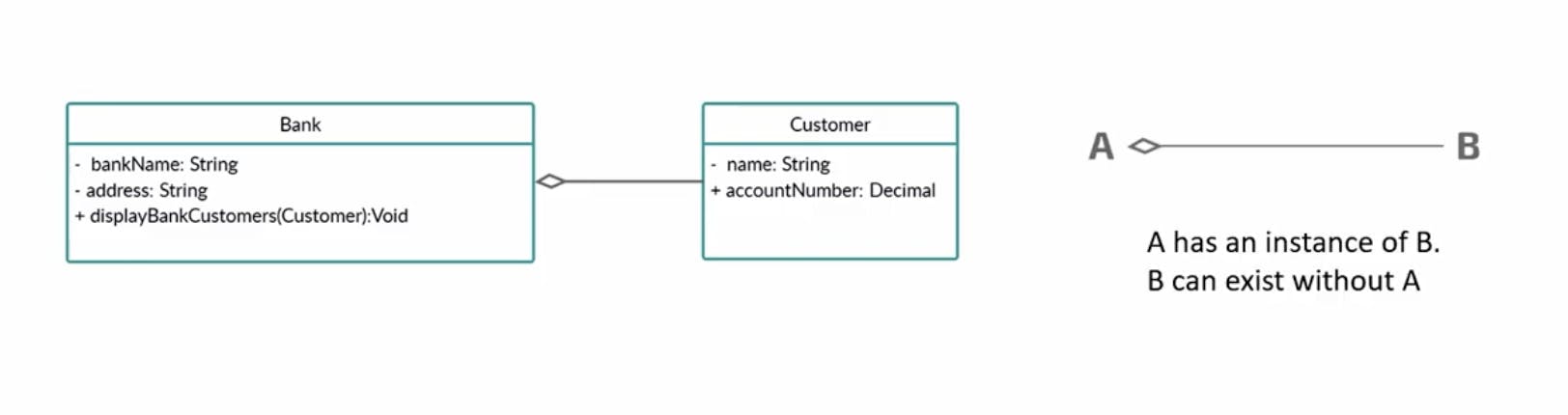
📍 Association (Has-a Relation)
🙂 We have two types of Associations, Bidirectional and Unidirectional (The first two in the above Diagram). Bidirectional means both classes can call each other (A----B) while directed or unidirectional association means, One class has access to the other but vice versa is not true. Forex. A--->B, A can access B but B couldn't. In Association We have Aggregation and Composition.
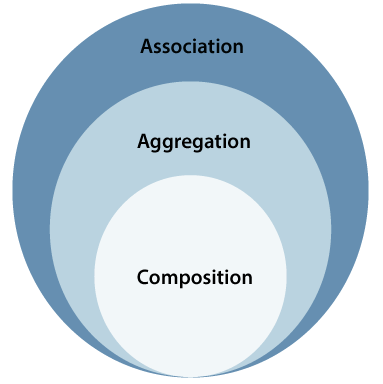
Note:- Aggregation and Composition are both types of Association. Both differ only due to the lifecycle dependency.

Aggregation

Bank has an instance of a Customer and It is mostly called as a loose association because the life cycle of both classes is independent or when Bank dies customer may live on. Aggregation is a has-a relationship. It is represented by a hollow diamond arrow.
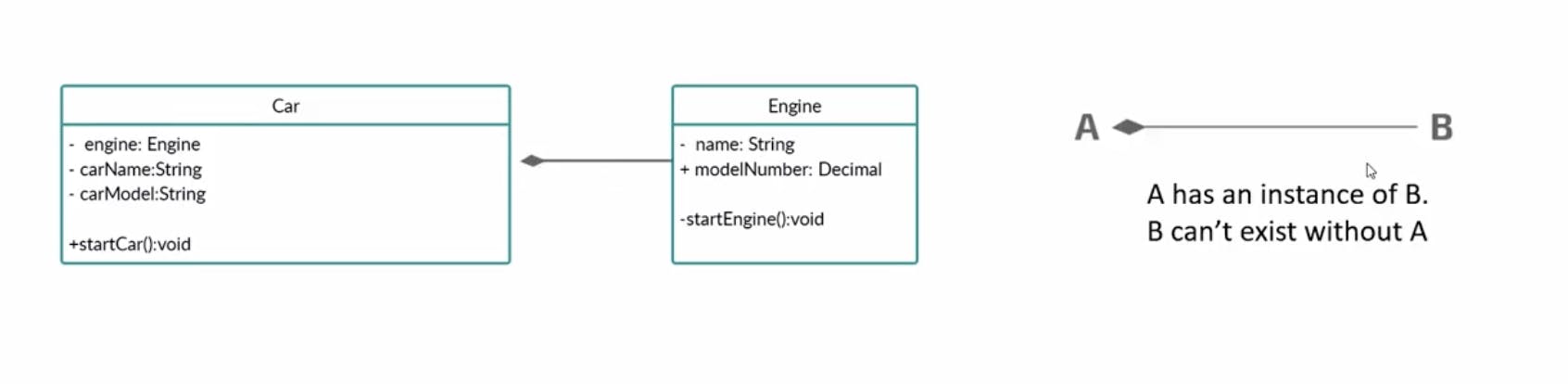
Composition

Here, Kindly note the difference. Whenever we are initializing a Car Instance Engine will also be initialized which means the Engine can't exist without Car and both are highly dependent on each other. It is represented by a filled diamond arrow.
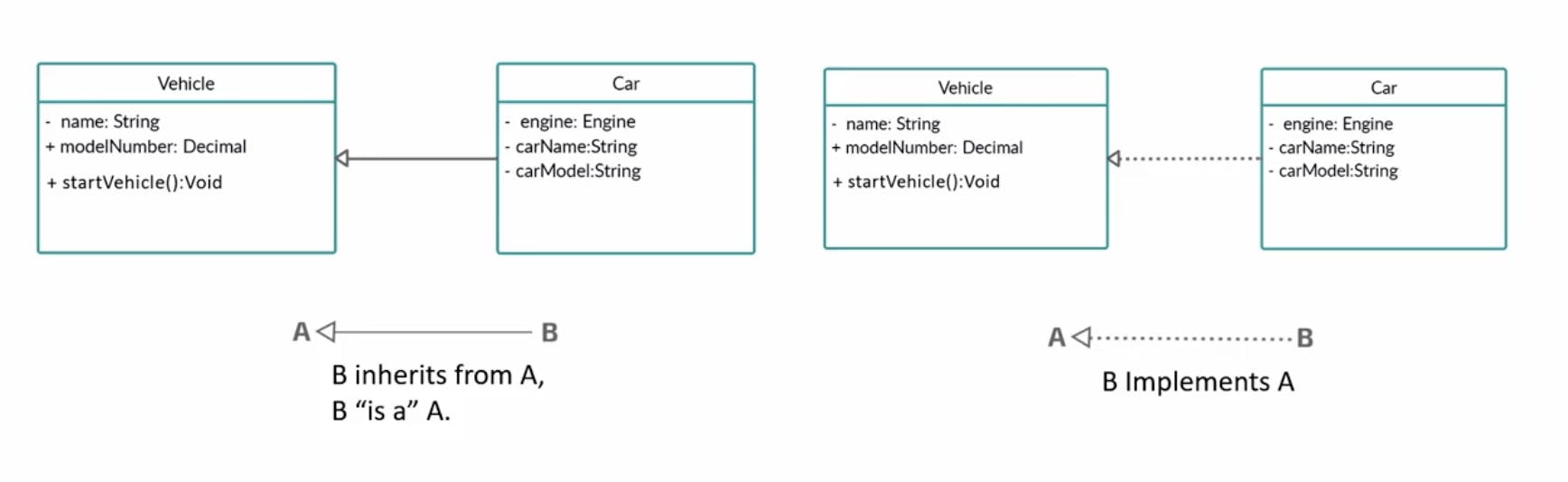
📍 Generalization(Is-a Relation)

🔥 Here, you can see that we have two is-a relations (Inheritance and Realization) But it is quite clear from the diagram that the Left side is inheritance and the right side is an interface inheritance.
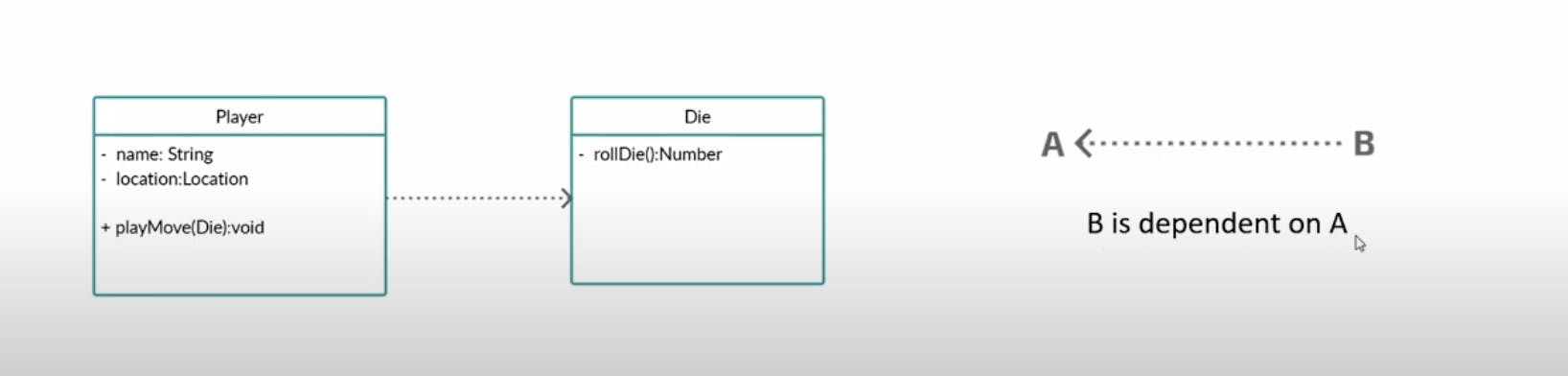
📍 Dependency

Here, we can see that the Player state is dependent on the state of Die i.e. Die roll can change the Player state. Which means the Player has a dependency on the Die.
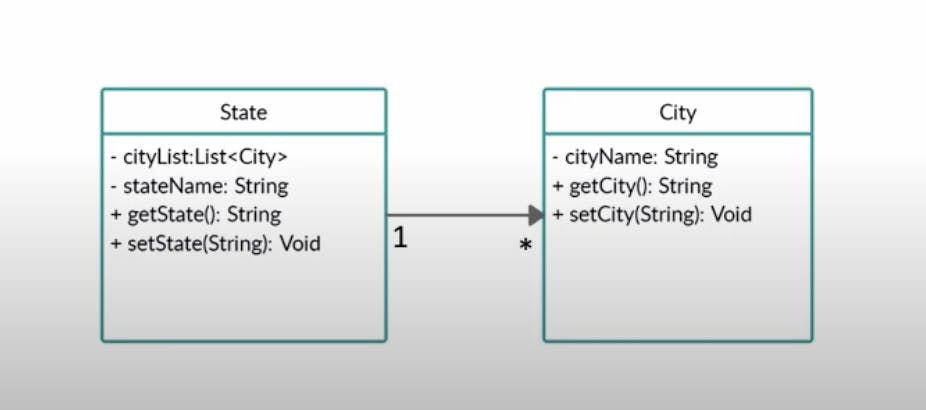
👉 Multiplicity
It tells us how many instances of a class participating in a relationship.

The above example is a one-to-many relationship, meaning One State can have many Cities.
Similarly, we have:-
One-One
One-Many & Many-One
Many-Many
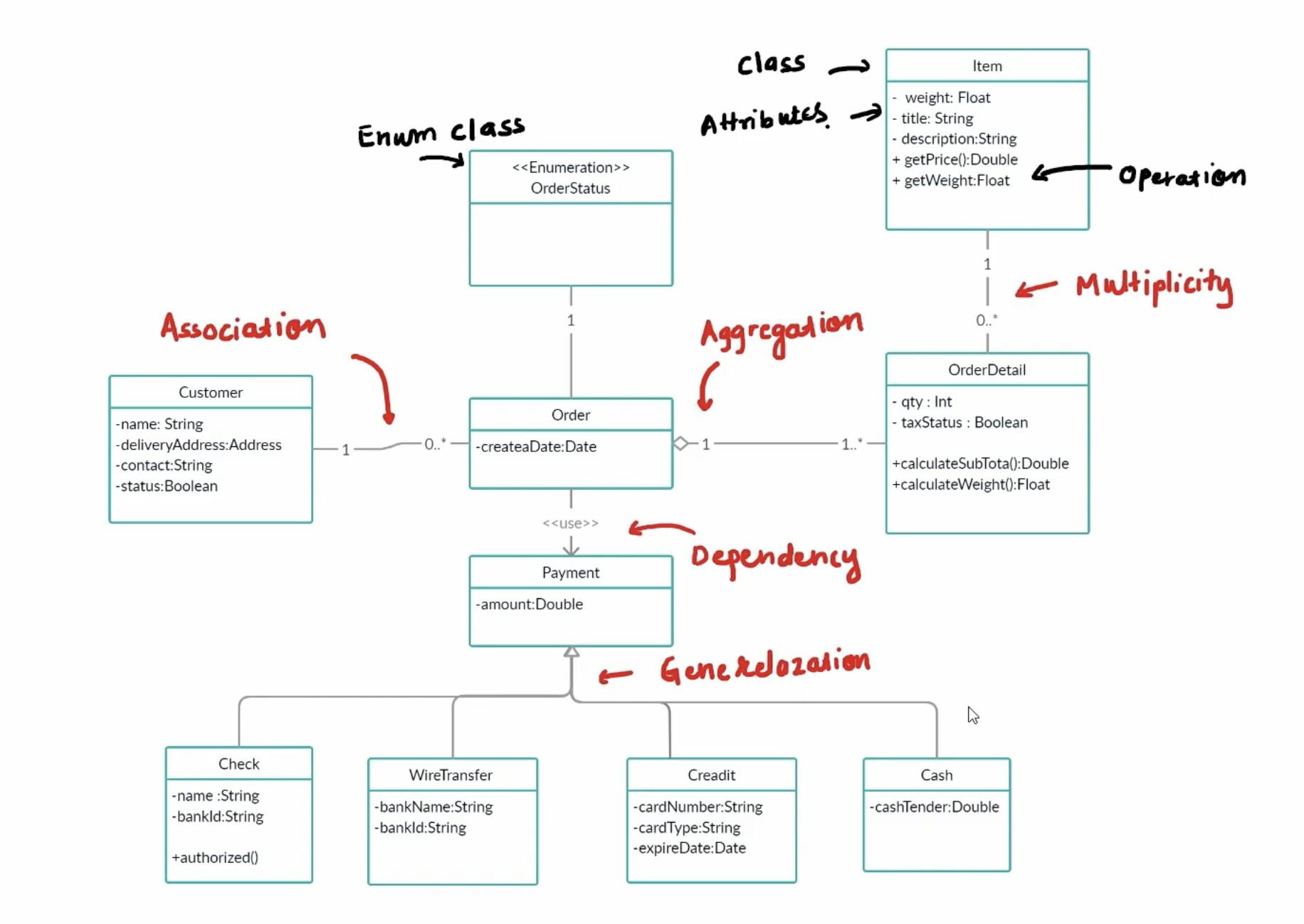
🙂 Below is the summary of our Class-level diagram and its components:-

🙂 Follow for more, We'll have some Projects too involving Low-Level Design.